Uppdaterad
Tabeller



Namn och kodpunkt för ikoner från Font Awesome 4.7.0 (den sista versionen som var helt gratis)


Delar

Visa vilka tabeller som finns i en databas med MySQL
SHOW TABLES
Skapa en tabell med MySQL
CREATE table
SHOW TABLE STATUS WHERE NAME LIKE 'table'
[Name][Engine][Version][Row_format][Rows][Avg_row_length][Data_length][Max_data_length][Index_length][Data_free][Auto_increment][Create_time][Update_time][Check_time][Collation][Checksum][Create_options][Comment][Max_index_length][Temporary]
Visa kolumner i tabell med MySQL
DESCRIBE tabell
[Field][Type][Null][Key][Default][Extra]
Visa kolumner och deras teckenkoder i tabell med MySQL
SHOW FULL COLUMNS FROM tabell
[Field][Type][Collation][Null][Key][Default][Extra][Privileges][Comment]
Hämta data från tabell med MySQL
SELECT * FROM table
Ta bort data i tabell med MySQL
TRUNCATE TABLE tabell
Ta bort tabell med MySQL
DROP TABLE tabell
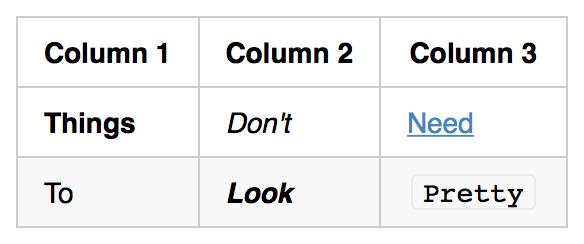
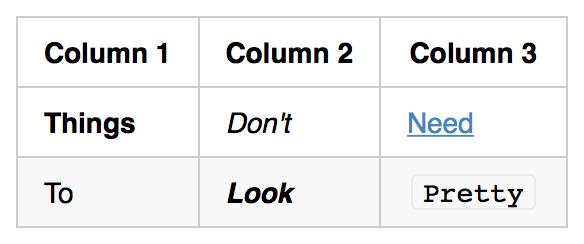
<table>
Regler för CSS
border-collapse
Skriv ut en tabell i konsolen med JavaScript
console.table([["John", "Smith"], ["Jane", "Doe"], ["Emily", "Jones"]])
╔═════════╦═══════╗
║ Column1 ║ MySum ║
╠═════════╬═══════╣
║ 1 ║ 6 ║
║ 2 ║ 6 ║
║ 3 ║ 6 ║
║ Total ║ 18 ║
╚═════════╩═══════╝
Invertera dimensioner på axlar för samtliga tabeller på en sida i HTML med Javascript
function tableToArr(table) {
tableArr = [];
[...table.children[0].children].forEach((tr, row) => {
newRow = [];
[...tr.children].forEach((td, col) => {
newRow.push(td.outerHTML);
});
tableArr.push(newRow);
});
return tableArr;
}
function rowsForTable(tableArr) {
table = document.createElement('table');
tableArr[0].forEach(rowIndex => {
table.append(document.createElement('tr'));
});
return table;
}
function cellsForTable(tableArr, table) {
tableArr.forEach((row, rowIndex) => {
tableArr[rowIndex].forEach((cell, cellIndex) => {
table.children[cellIndex].innerHTML = table.children[cellIndex].innerHTML + cell;
});
});
}
document.querySelectorAll('table').forEach(currentTable => {
tableArr = tableToArr(currentTable);
table = rowsForTable(tableArr);
cellsForTable(tableArr, table);
currentTable.outerHTML = table.outerHTML;
});




Liknande