Uppdaterad
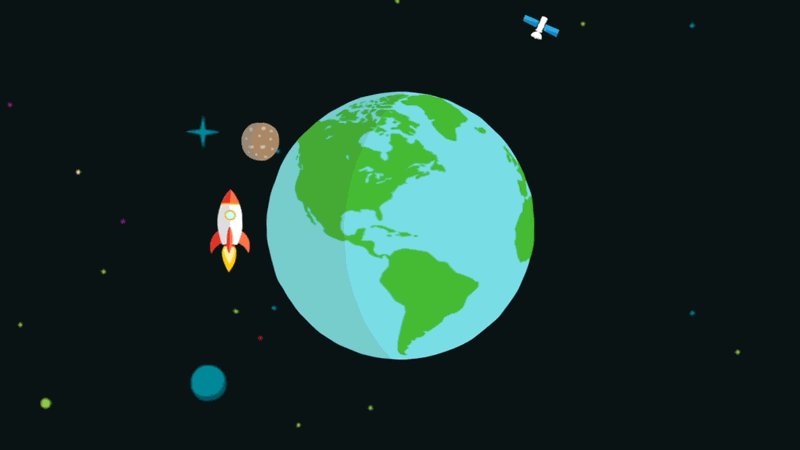
Animationer


Typer

- RAF - requestAnimationFrame
- FPS - frames per second











Keyframes i CSS
@keyframes rotate {
0% {
transform: rotate(0deg);
}
100% {
transform: rotate(360deg);
}
}
Regel för CSS
animation: rotate 2s infinite linear;
Fler regler för CSS
animation-play-state: paused
animation-play-state: running
animation-delay: 18s
animation-nameanimation-durationanimation-timing-functionanimation-delayanimation-iteration-countanimation-directionanimation-fill-modeanimation-play-state
Cubic-bezier i CSS
transition-timing-function: ease;
transition-timing-function: cubic-bezier(0.25, 0.1, 0.25, 1);
transition-timing-function: ease-in-out;
transition-timing-function: cubic-bezier(0.42, 0, 0.58, 1);
transition-timing-function: ease-in;
transition-timing-function: cubic-bezier(0.42, 0, 1, 1);
transition-timing-function: ease-out;
transition-timing-function: cubic-bezier(0, 0, 0.58, 1);
Request Animation Frame med JavaScript
window.requestAnimFrame = (function(){
return window.requestAnimationFrame ||
window.webkitRequestAnimationFrame ||
window.mozRequestAnimationFrame ||
window.oRequestAnimationFrame ||
window.msRequestAnimationFrame
}());