Typsnitt





Förkortningar
- TTF - True Type Font
- OTF - Open Type Fonts (Adobe)
- EOT - Embedded Open Type
- WOFF - Web Open Font Format (Mozilla)
- SVG - Scalable Vector Graphics
- WOFF2 -
- FOUT - Flash of Unstyled Text
Filändelser
- .ttf
- .eot
- .svg
- .woff
- .woff2

Namn och kodpunkt för ikoner från Font Awesome 4.7.0 (den sista versionen som var helt gratis)
- fa-font

Snabbkommandon
- ⌘0Förvald typsnittsstorlek
- ⌘+Större
- ⌘-Mindre

Person
- Aldus Manutius

Text för exempel


Vad är en serif?
En serif är en bokstav med ett typsnitt där bokstäverna har "klackar".


Program

Programmeringsspråk
Definiera ett helt eget typsnitt i CSS
@font-face {
font-family: myFirstFont;
src: url(sansation_light.woff);
}
Använda ett helt eget typsnitt i CSS
div {
font-family: myFirstFont;
}
Regler i CSS
font-displayfont-familyfont-feature-settingsnyfont-kerningnyfont-language-overridenyfont-sizefont-size-adjustnyfont-stretchnyfont-stylefont-synthesisnyfont-variantfont-weight


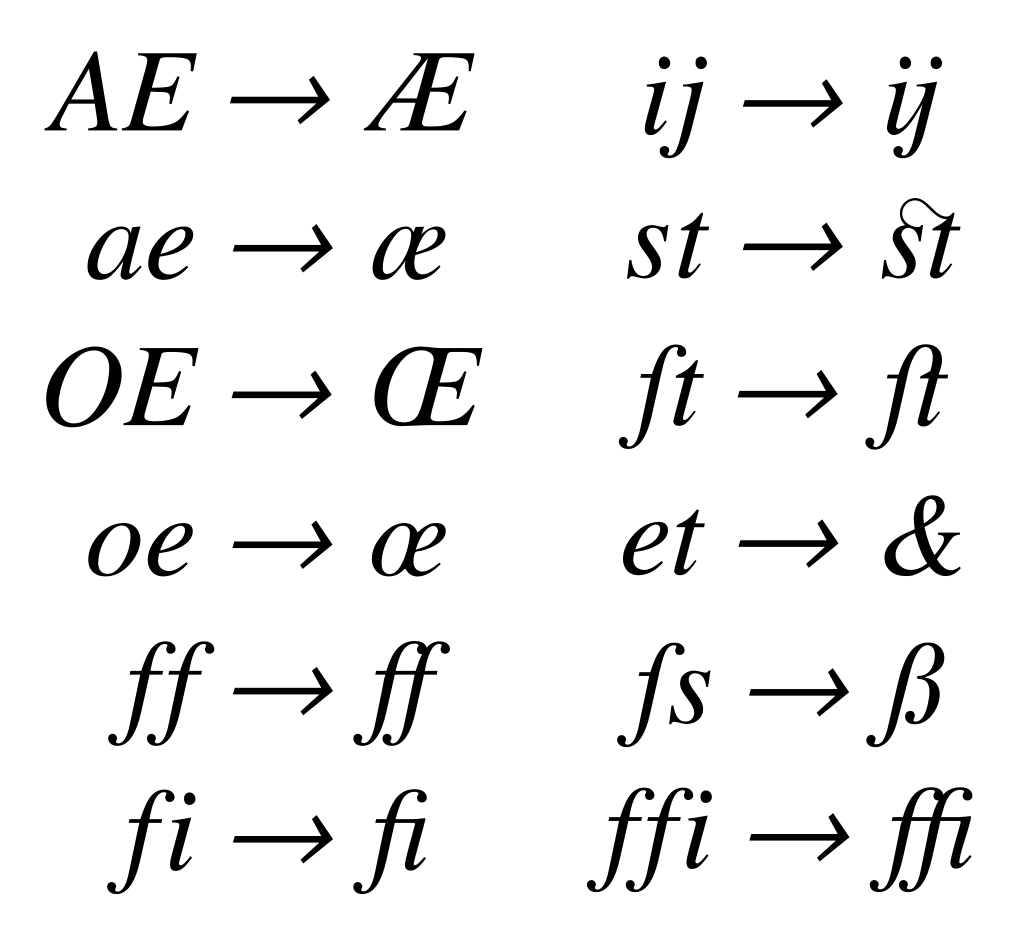
Exempel på ligaturer
ff
fi
fl
ffi
ffl
ff
fi
fl
ffi
ffl

Font Awesome
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.0.1/css/all.css">
<script defer src="https://use.fontawesome.com/releases/v5.0.1/js/all.js"></script>
Material Icons
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
Typsnitt från Google
<link rel="stylesheet" href="http://fonts.googleapis.com/css?family=Open+Sans">
@import url(//fonts.googleapis.com/css?family=Open+Sans);
Typsnitt från egen server
@font-face {
font-family: 'MyWebFont';
src: url('webfont.eot'); /* IE9 Compat Modes */
src: url('webfont.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('webfont.woff2') format('woff2'), /* Super Modern Browsers */
url('webfont.woff') format('woff'), /* Pretty Modern Browsers */
url('webfont.ttf') format('truetype'), /* Safari, Android, iOS */
url('webfont.svg#svgFontName') format('svg'); /* Legacy iOS */
}
Mapp för typsnitt på operativsystemet Mac
/Volumes/Macintosh HD/Library/Fonts
/System/Library/Fonts



Exempel på vanliga typsnitt
- Arial
- Comic Sans MS
- Courier
- Font Awesome
- Impact
- Georgia
- Helvetica
- Verdana
- Lithos Pro
- Monospace
- Papyrus
- Times New Roman
- Trebuchet
- Verdana
- Wingdings



Exempel på fler typsnitt
- FiraCode
- Amaranth
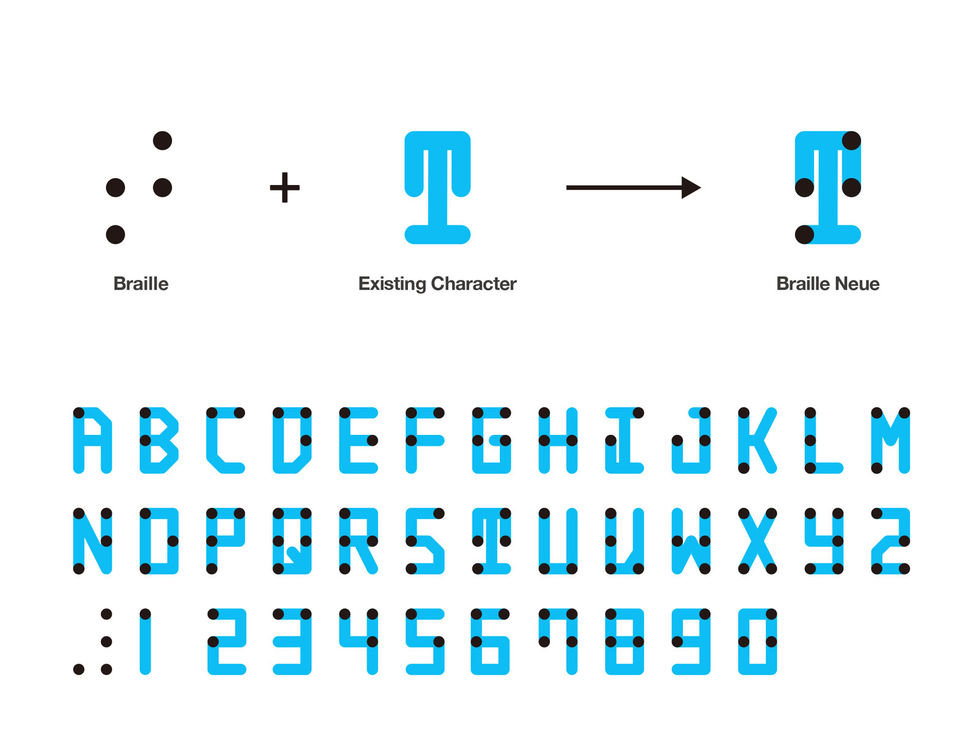
- Braille Neue Standard (läs mer här)
- Dyslexie
- ITC Tempus
- Tron
- Anime Ace
- Blazed
- Face Your Fears
- Hand of Sean
- Kosmik OT Bold
- League gothic
- Visitor
- Museo sans rounded
- Geometric Slabserif
- Skia cc-regular
- Source code pro
- Marker Felt (Apple)
- Myriad Bold Condensed (Adobe)
- Titling Gothic FB Skyline Regular (Responsive web design)
- Klavika Bold (Facebook)
- Earth's Mightiest Bold (World of goo)
- Tw Cen MT Condensed Extra Bold (World of goo)
- FF dax web pro (sf)
Applikation

Länkar
- Ikoner Brush
- Filändelse
Externa länkar
- Fontello.com
- http://webdesign.about.com/od/webdesign/fl/Why-You-Still-Need-to-Use-a-Font-Stack-with-Web-Fonts.htm
- http://bluejamesbond.github.io/CharacterMap/

 Yard font
Yard font
Importera funktion som används för att ändra typsnitt i React
import { Typography } from "common/components";